Way of the Ninja
Static Application Security Testing (SAST): Strengthening Your App
The Problem: Missing Security Headers
Alright! 🧐 Now that you’ve mastered finding and remediating open-source dependencies with Aikido Security, let’s check for additional security gaps in DaBeastApp. You are crushing it on day 1 and doing your usual deep dive, and then you spot something a little concerning: the app is missing a critical security middleware—Helmet. 😱
In app.js, you’ll see this:
const app = express();
Looks good, right? But here’s the catch: without Helmet, the app is missing key HTTP security headers that would protect it from nasty threats like Cross-Site Scripting (XSS), Clickjacking, and insecure connections. Uh-oh, not so good! 🚨
Why Should You Care?
You might be thinking, “Come on, it’s just a few lines of code. What’s the big deal?” 🤷♂️ Well, here’s why those security headers matter:
🎯 Cross-Site Scripting (XSS): Attackers inject malicious scripts into your app, which can steal user data. Did you know that 61% of web applications have at least one XSS vulnerability? 😳
🎯 Clickjacking: Without X-Frame-Options, an attacker could trick users into clicking hidden elements by embedding your site in an iframe. Yikes!
🎯 Insecure Connections: Without Strict-Transport-Security (HSTS), users might be downgraded to a vulnerable HTTP connection, making them open to Man-in-the-Middle (MitM) attacks. 😬
🚨 Fun Fact: Clickjacking attacks have been used against big platforms like social media sites to hijack accounts or trick users into enabling permissions they didn’t intend to! 🕵️♂️
The Fix: Add Helmet Middleware
Good news, fixing this is super easy! 🙌 All you need to do is open app.js and add this line at the top:
const helmet = require("helmet");
app.use(helmet());
Boom! 💥 This one line of code will apply all the crucial security headers to your app. It’s like giving your app an armor suit that protects it from a ton of potential attacks. 🛡️
Spotting the Issue with Aikido Security
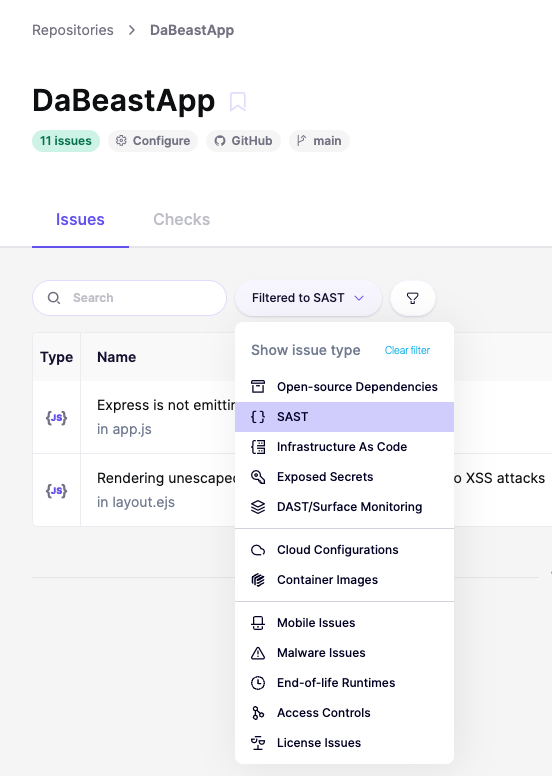
Now that we’ve covered the basics, let’s see how we can use Aikido Security to find this issue and fix it in no time! Let’s navigate to Repositories > DaBeastApp and filter by issue type SAST.

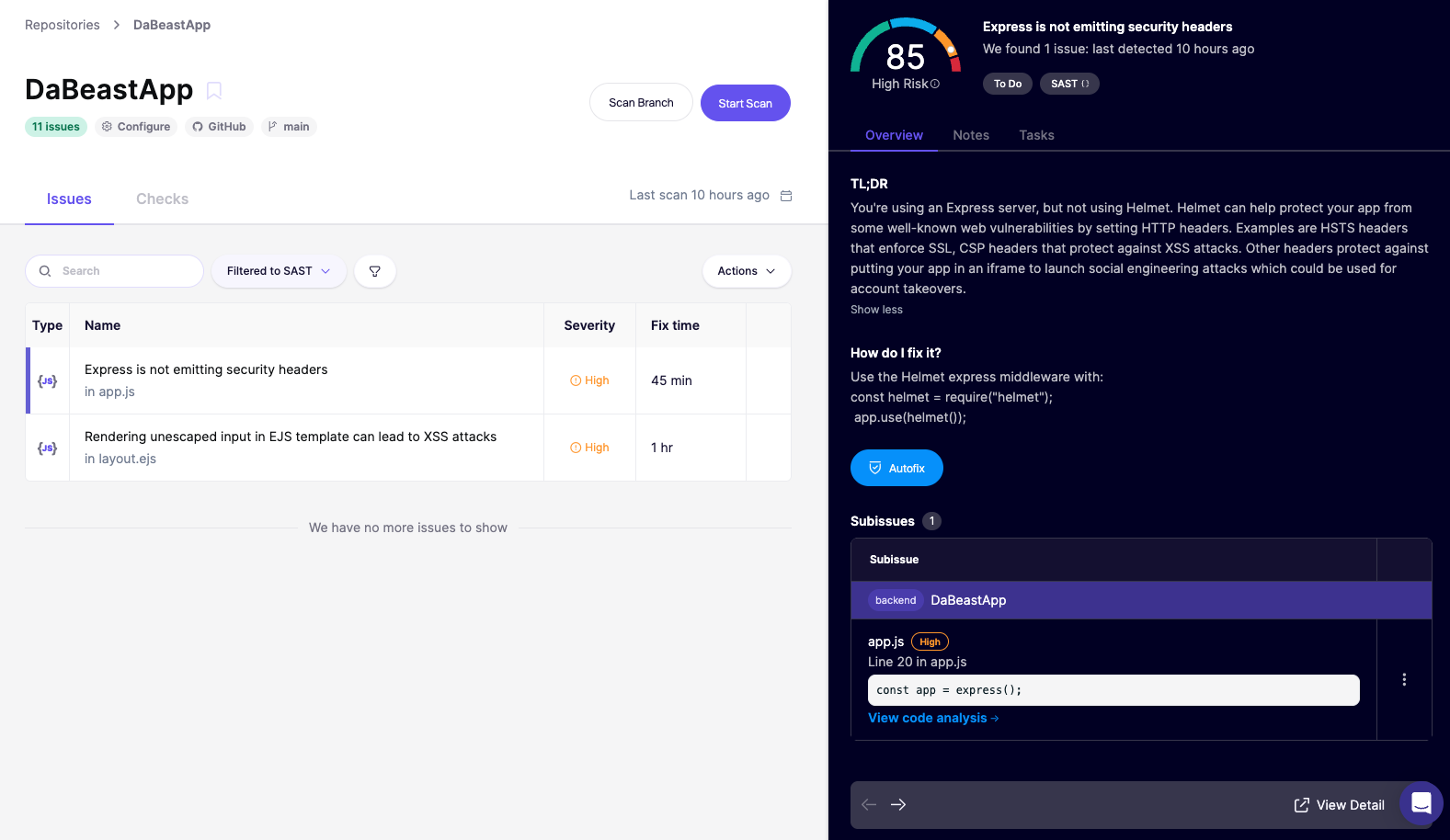
You should see two issues. Let’s click on the first one Express is not emitting security headers for more details:

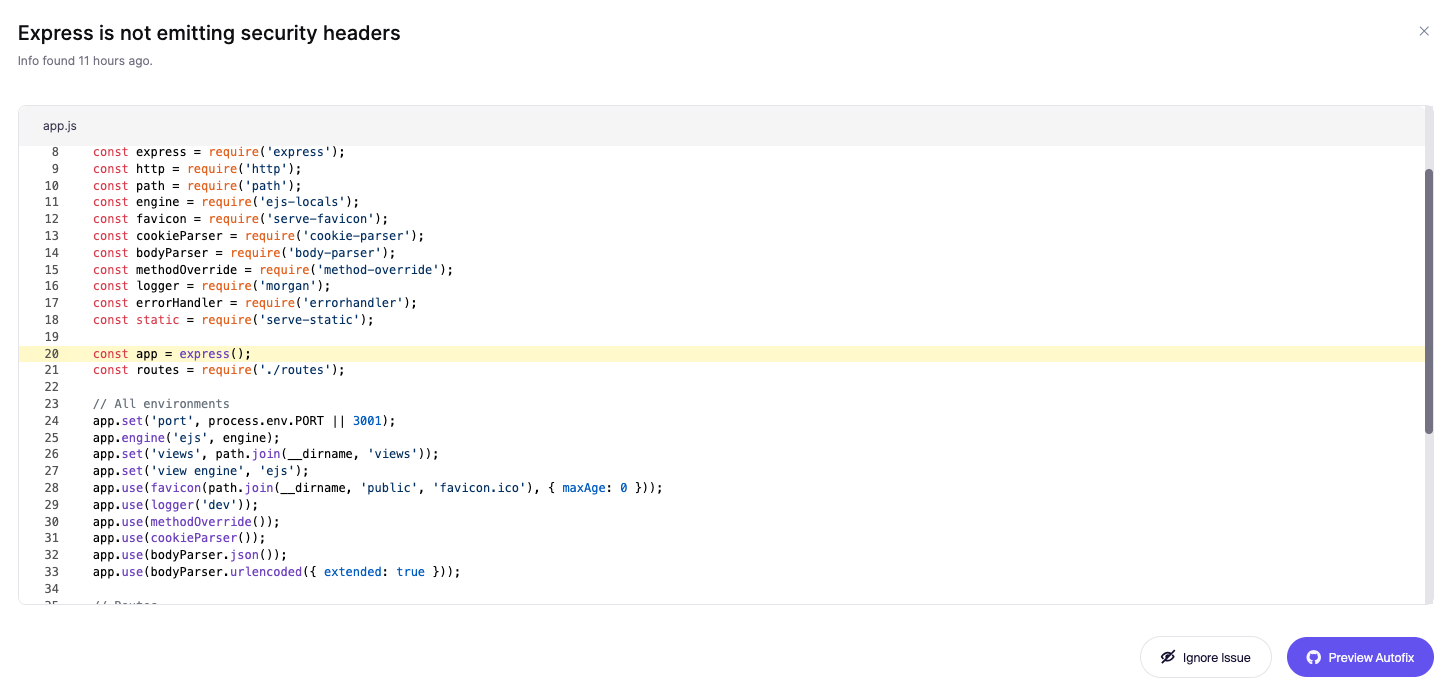
I told ya it would be super easy to find and fix with Aikido! Notice you can Autofix and have additional context to better understand how it’s introduced. Let’s go deeper and check it out by clicking View code analysis:

So stealthy! Like a Ninja! You can even click the *Preview autofix button and let Aikido take care of the rest! 👊
Let’s Review what we’ve learned
👍 Aikido will flag the “Missing Helmet Middleware” issue.
👍 When you click on the finding, it will tell you exactly which line in app.js is causing the problem (Hint: Line 20!).
👍 Aikido will also show you the potential impact and suggest the right fix! 🔍
Business Impact: Why This Matters
Still think it’s no big deal? Think again! Companies that don’t pay attention to security headers often face real-world damage—financial, reputational, and more. 😬
For example:
💡 British Airways (2018) had to pay a $230 million fine after an attacker exploited security gaps and stole 380,000 customer records. 😱
💡 Equifax (2017) suffered one of the largest data breaches ever, affecting 147 million people. Talk about a nightmare. 🏚️
Bottom line: security isn’t just a good idea—it’s a must! ✅
AutoFix with Aikido
Here’s the coolest part—Aikido has an AutoFix feature that can automatically fix this issue for you! 🎉
1️⃣ Go to the Aikido Security dashboard.
2️⃣ Click on the SAST findings.
3️⃣ Find the Helmet middleware issue and hit AutoFix.
4️⃣ Aikido will create a pull request with all the necessary changes.
5️⃣ All you need to do is review the changes and merge the PR. Easy peasy! 🍋
📌 Want to know more about AutoFix? Check out Aikido’s documentation.
Simulating an Attack: Exploiting Missing Security Headers in DaBeastApp
Alright, let’s kick things up a notch! 💥 Now that we understand the importance of security headers, let’s walk through how a bad actor might exploit the missing Helmet middleware in DaBeastApp running locally in a container. You ready? Let’s go! 🚀
Prerequisites:
- Make sure DaBeastApp is running locally in a container. If it’s not already up and running, use your setup guide to spin it up (you know the drill! 😉).
- You’ll need access to the app’s front-end to test for XSS vulnerabilities and a separate malicious page for simulating a Clickjacking attack.
Step-by-Step Simulation:
1. Simulating an XSS Attack
a. Start DaBeastApp Locally
First things first, let’s make sure DaBeastApp is still running in a container. If it’s not running, spin it up using Docker:
docker-compose up
This will fire up DaBeastApp and make it available locally (for example, at http://localhost:3000). 🖥️
b. Identify a Vulnerable Input Field
Find a part of the app where user input isn’t being sanitized or validated. This could be anything like a comment section, search bar, or a user profile field.
Let’s say you find a comment section that doesn’t escape user input. Perfect! 📝
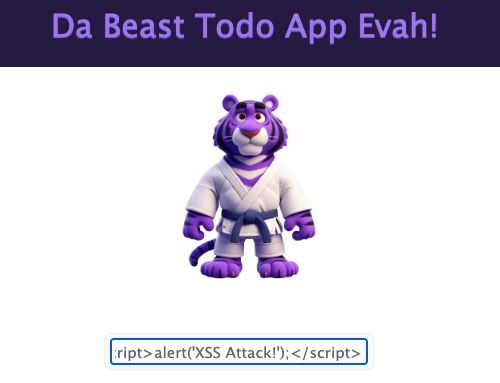
c. Craft the XSS Payload
The bad actor’s goal is to inject a malicious script. A simple script might look like this:
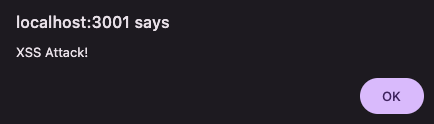
<script>alert('XSS Attack!');</script>
This little guy will trigger an alert when it’s executed in someone else’s browser.
d. Inject the Payload
Now, let’s inject the malicious script into the app through the comment section. Since the app isn’t validating or sanitizing the input, this script will show up as part of the comment.

e. Trigger the Attack
When another user visits the page and sees the comment, the script executes in their browser. Now, the attacker can steal session cookies, log keystrokes, or even redirect the user to a phishing page. 😬

2. Simulating a Clickjacking Attack
a. Craft the Malicious Page
Now, let’s simulate a Clickjacking attack. The bad actor creates a page that loads your app invisibly in an iframe. Here’s the HTML:
<!DOCTYPE html>
<html>
<head>
<title>Malicious Page</title>
<style>
iframe {
position: absolute;
width: 100%;
height: 100%;
border: none;
top: 0;
left: 0;
}
</style>
</head>
<body>
<h1>Click this button!</h1>
<iframe src="http://localhost:3001" style="opacity: 0;"></iframe>
</body>
</html>
The iframe is hidden behind a transparent layer, so the user won’t even see it. Let’s copy and paste this into the field in DaBeastApp and see what happens!

b. Trick the User into Clicking
Now the attacker tricks the user into clicking something on the page. Because the iframe is loaded with DaBeastApp, they might inadvertently click on something like a submit button, transfer funds, or change account settings. 😱
Conclusion
By following these steps, we’ve just simulated how missing security headers—like X-Frame-Options and Content-Security-Policy—can leave your app open to XSS and Clickjacking attacks. This is exactly why Helmet middleware is a must in every web application.
Now you know how to identify and exploit these vulnerabilities, but more importantly, you also know how to fix them. So, let’s patch up that app and make it safer! 🛠️🔒
Submit Your Fix
Once you’ve patched the vulnerability, it’s time to show off your skills and earn that certifier badge! 🏅
- Go to your GitHub fork of DaBeastApp.
- Create a new Pull Request (PR) against the upstream repository (Tiger-Dojo/DaBeastApp).
- Add your GitHub username to the PR so we know who to give credit.
- Submit the PR and wait for review.
🎉 Congrats! You’ve just made your app more secure by using SAST and Aikido Security. Once your PR is approved, you’ll receive credit for the lesson and earn an official Certifier badge for successful completion of this workshop!

Ready to move on? Let’s get coding! 💻🎉